文字と文字の間の空間を調整することを『スペーシング』と言います。
ここではファウンデーショナル体を例にスペーシングの考え方について説明します。
Contents
文字間のスペーシング Letter space
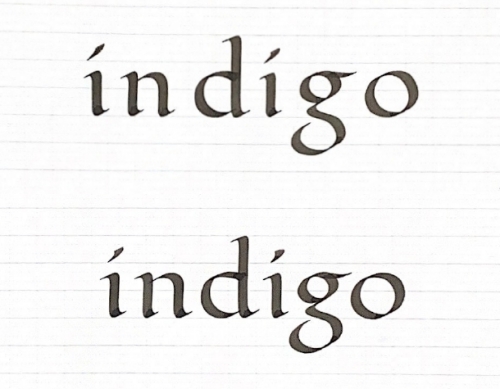
例えば等間隔に文字を並べたらきれいに見えると思いがちですが、「indigo」という単語を実際に等間隔に並べてみると上のようにバラバラした感じに見えます。
スペーシングを上手くすると下のようになります。

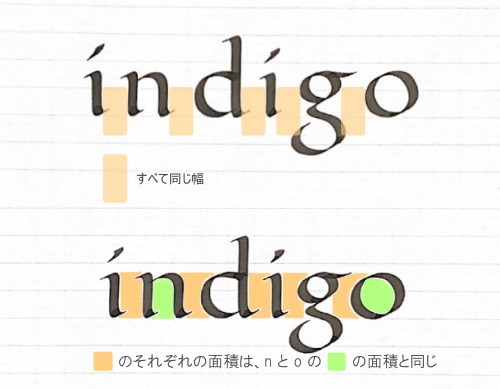
何が違うのかというと、上のindigoは文字間が等間隔で、下のindigoは文字間の空間の量が基本の文字のカウンター量と同じになっているのです。
基本の文字のカウンター量とは「O」の中の面積、またはこれとほぼ同じ「n」の中の面積です。
直線で囲まれた面積の方がイメージしやすいので「n」のカウンター量を見ながら書くと分かりやすいです。

基本のスペーシング
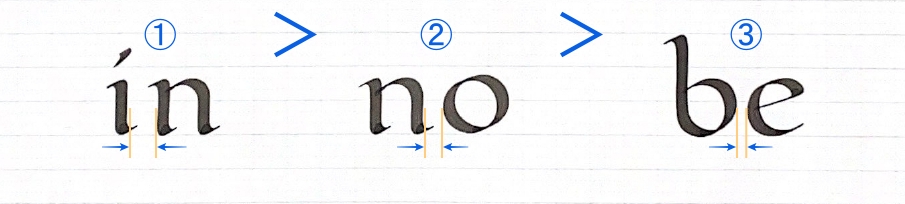
基本のスペーシングは以下の3種類あります。
文字間は①、②、③の順に小さくなります。

①縦ストローク同士のスペースが「n」のカウンター量と同量。
②縦ストロークとカーブのスペースは①より狭くする。
③カーブ同士のスペースは②より狭くする。
微調整とリガチャー
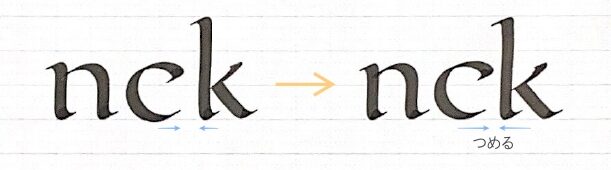
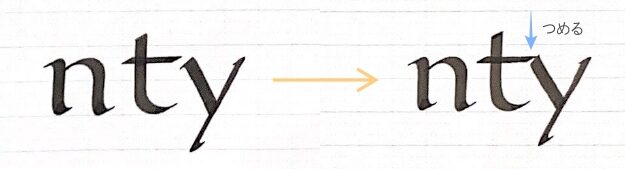
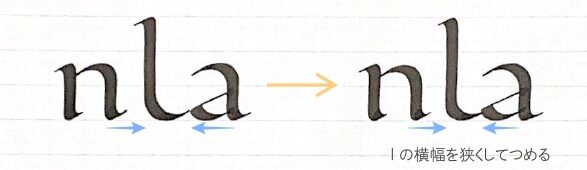
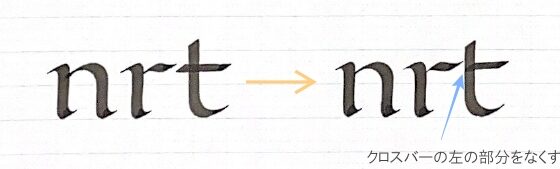
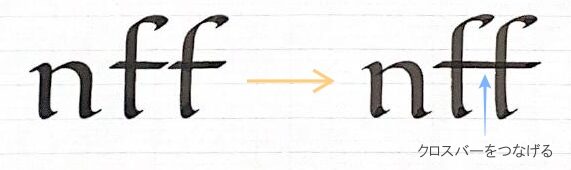
文字の組み合わせによってはスペースが空きすぎてしまうことがあるので調整します。








「c」や「r」など、文字の右に空間がある場合、「a」のように文字の左に空間がある場合などは、間が抜けないようにスペースを狭くします。
このような文字はその文字の最大の横幅よりも、文字自体のスペースは小さくなります。
言い換えれば、空いている空間にレタースペースが食い込んでくる感じです。
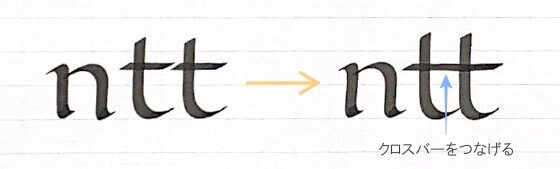
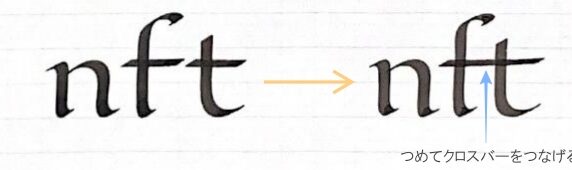
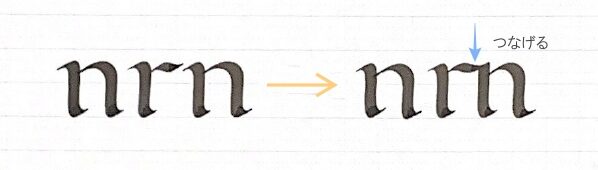
また、文字をつなげることを「リガチャー」と言います。
基本のカウンター量が分かりやすいように各組合せの最初に「n」を書いておきました。
練習するときもnを書いておくと目安になっていいですよ。
スペーシングが正しいか確かめる方法
- 「n」の文字を単語を書くたびに確認する。
基本のカウンター量を確認しながら書きます。 - 2~3単語ずつ前の単語を見て確認する。
前に合わせることでスペーシングのばらつきをなくします。 - 目を細めて見てみる。
詰まっているところ、空きすぎているところがよく見えるようになります。 - 上下逆さまにして見る。
文字を文字として認識しにくくすることで、スペースだけに意識が行き、おかしなところが分かりやすくなります。
単語間のスペーシング Word space
単語間のスペースも文字間と同様に美しく見せるためには重要です。広すぎるとバラバラに見え、狭いと窮屈で読みづらくなります。単語間の空間は文字間の2倍(基本の文字のカウンター量の2倍)あると良いでしょう。縦線を一本入れるとカウンター二つ分が分かりやすくなります。


行間のスペーシング Line space
基本、単語間よりも広く取ります。1行の長さにもよりますが、1行が長いほど行間を広くすると読みやすくなります。
文字のウェイト(太さ)にもよるので、色々なウェイトで書いてみて読みやすい行間を見つけていってください。
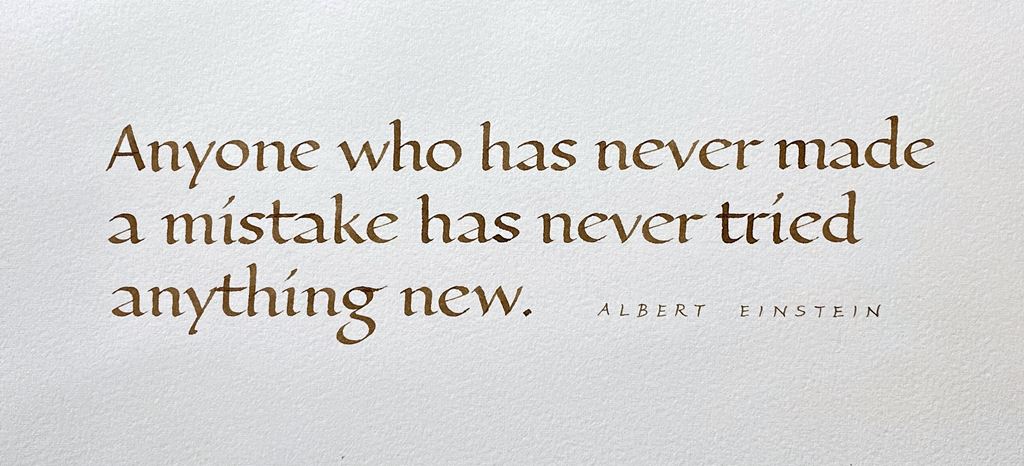
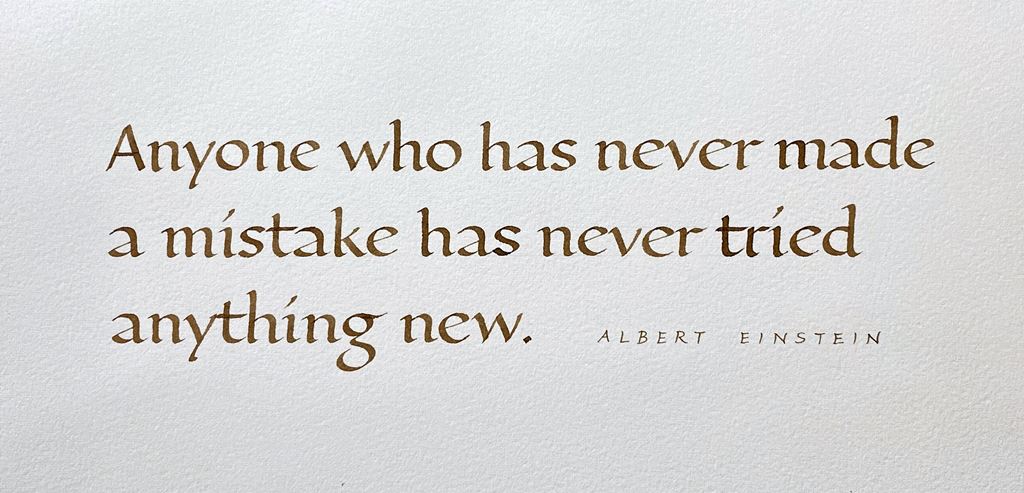
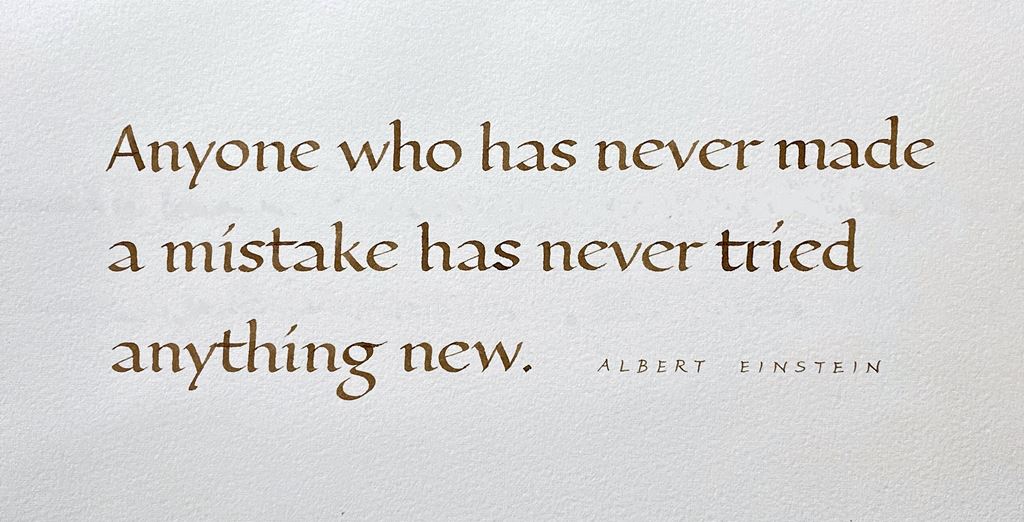
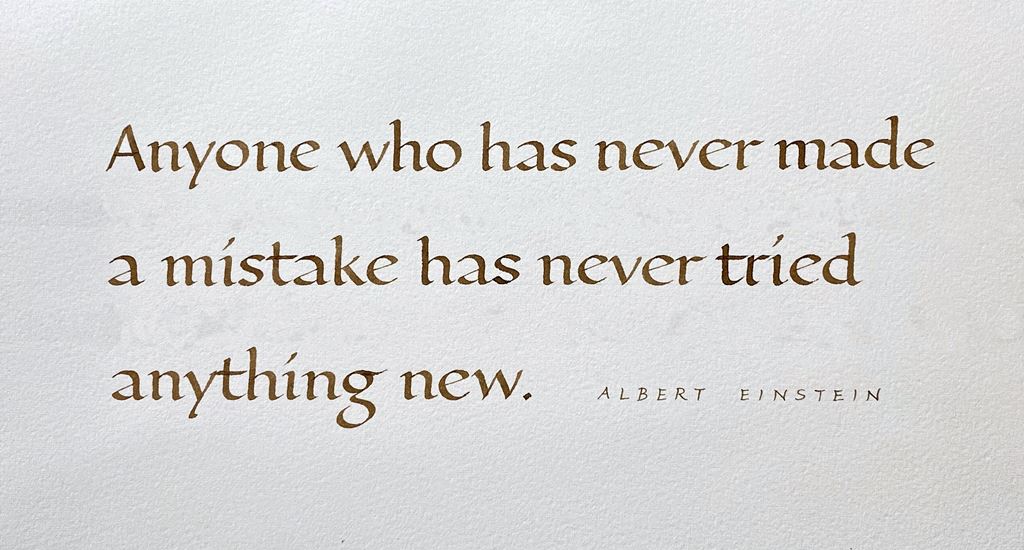
下の例はスピードボールC-3のニブでX-ハイト7㎜で書いたファウンデーショナル体です。
同じ文章を加工して行間を変えてみましたがどれが読みやすいでしょうか?
便利なツールがいろいろあるので、ご自分で書いた文字を写真に撮って加工して確認すると良い勉強になると思います。




まとめ
以上、スペーシングの考え方でしたが書体が変わっても基本的な考え方は同じなので、基本をしっかり覚えましょう。
書いてみると分かるのですが、悲しいことにすぐには美しいスペーシングができないと思います。何度も書いて体で覚える部分も多いと思うので、あきらめずに頑張っていきましょう!

最後までお読みいただきありがとうございました。












カリグラフィーは文字そのものの美しさが大切なのはもちろんですが、きれいに並べることで配列の美しさ、読みやすさを出すことも大切です。